
So you want to learn to make a web page without the limited restrictions of an editor like Front Page or AOL Press, but all the techno-babble has you more confused than ever? Well you have come to right place.
My name is Ladybug and I'll be your teacher.
Follow my 3 easy lessons and you can have your own basic page on the web.
- Lesson 1: getting started
- Lesson 2: adding headings, images and links
- Lesson 3: previewing and publishing
|
Then if you want to learn more, I will show you how to add the bells and whistles.
Please keep in mind that you cannot copy and paste from a view of the source code of this page because extra characters have been added here to force this page to display the bracketed tags. So if you want to copy and paste, then do so from the browser-displayed web page only.
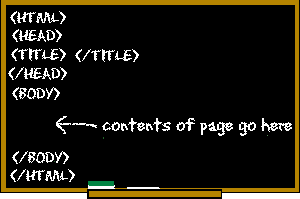
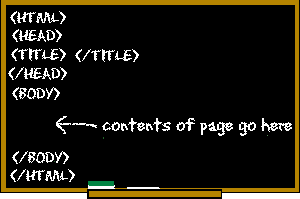
Below is the basic template for a web page

Web pages are written in HyperText Markup Language (HTML). The document is made
up of tags that are enclosed in brackets like these: < > that tell the browser how to
interpret the page and how to place the text and images. Usually a tag is also accompanied by a closing tag and everything that is effected by this tag is placed between the opening and closing. Each page in a web site is written in a separate document and then they are linked together.
 Grab a cup of coffee and lets get started.
click to continue
or go to:
Grab a cup of coffee and lets get started.
click to continue
or go to:
[ HOME , lesson 1 , lesson 2 , lesson 3
extras , advanced extras , colors , graduation ]

visit Ladybug's Garden, my personal pages
Copyright © 1999 by Ladybug
all rights reserved
 since 2/28/99
since 2/28/99
|